使用帝国CMS模板程序一般都是做大型网站,所以需要存储的附件比较多,这样的情况下就需要分离附件了,方便网站维护和管理。比如网站的附件图片可以分离到阿里云OSS上,速度快,安全性高。现在很多网站都会使用这种存储方案,这里开发的插件就是为了配合帝国CMS对接阿里云OSS实现网站附件分离,也就是远程调用附件的功能了,需要其他类型的网站插件,可以前往帝国CMS插件专区。

插件介绍
1、帝国cms附件在后台和前台用户的所有操作中可以与阿里云oss同步上传;
2、支持火车头发布时自动上传到阿里云OSS;
环境要求
php版本5.3以上,且安装了Curl 扩展;
安装步骤
1.上传liuge_aliyunoss.zip到e目录,然后解压;
2.浏览器访问HTTP://www.xxx.com/e/liuge/aliyunoss/install安装;
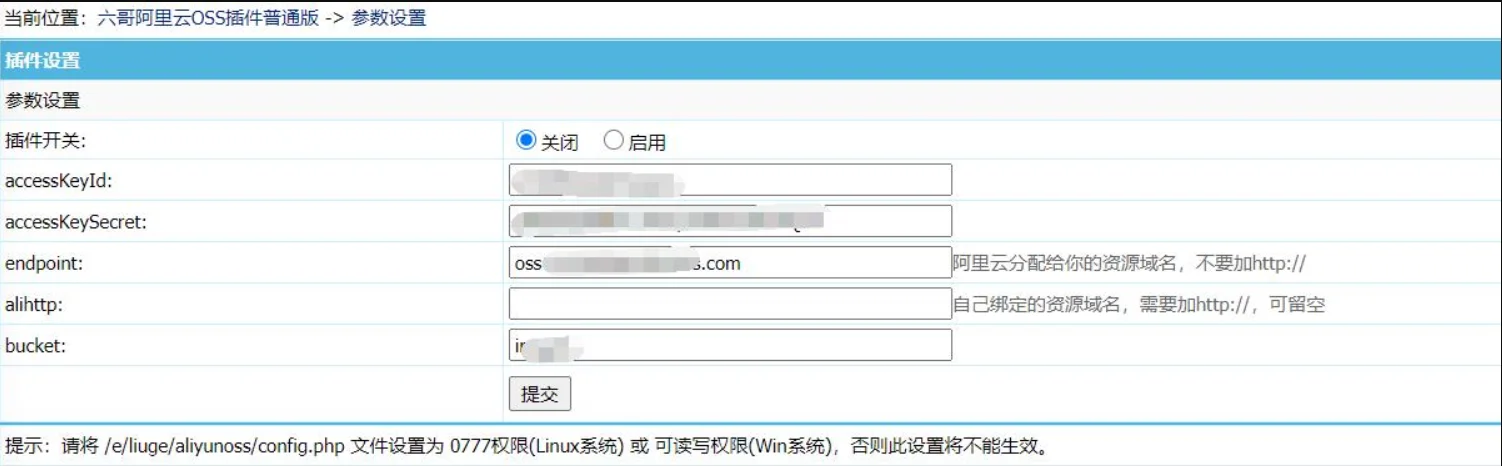
3.安装完后在插件设置里配置好对应的参数;
accessKeyId和accessKeySecret在 https://ak-console.aliyun.com/?spm=5176.8465980.quick-entry-bucket.d2.43d99720yWGk0Z#/accesskey 里面新建即可;
endpoint在 https://oss.console.aliyun.com/overview 查看;
bucket 自己新建一个即可。
打开 oss_aliyun 文件夹内的 config.php 文件进行参数配置;
特别提醒:如果使用“生成缩略图”或者“水印”功能,强烈建议允许“上传文件到web服务器”。即将$aliyun_config[‘webok’]设为1
修改参数设置;
每一个OSS的Bucket有一个系统自带的外网访问域名,还可以自己绑定域名,两者都可以在这里使用。
将附件地址设置为:http://你的OSS外网访问域名/d/file/
提示:d/file/是必须的,这样可以保持与web服务器目录结构一致,方便后续操作。
配置步骤
1.打开 e/class/connect.php
找到
在下面增加
继续找到
将
替换为
继续在下面找到
在上面增加
然后继续查找
把下面一行的
替换为
继续找到
在下面增加
修改为
2.打开/e/admin/ecmseditor/fileinc/editorpic.php
找到
在下面加
继续找到
修改为
3.继续打开 e/class/functions.php
在<?下面加
找到
把下面的
修改为
继续找到
在上面加
4.新增 如果是帝国cms7.5 安装了多图上传功能 再按下面的进行修改
打开 /e/admin/ecmseditor/tranmore/tranmorefun.php
找到
替换为
继续找到
在下面加
按照以上的步骤修改完成后就可以用了。
插件界面截图

1.本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。请发送邮件至:chensi2024@foxmail.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。
4.如下载链接失效,请在当前页留言或私信管理员,24小时必处理结束!
5.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解。
6.本站提供的资源仅限用于学习交流和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险以及产生法律纠纷与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除。



