一款来自致美化特色模块,纯HTML和CSS,只能在B2主题中使用
一款来自致美化特色模块,纯HTML和CSS,只能在B2主题中使用。
可以放在HTML模块中。
- 代码来源:详情

代码如下
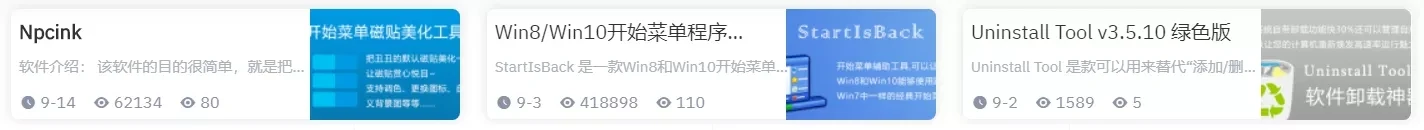
左文右图

<div class="jcgj">
<ul class="clearfix">
<li>
<div class="gjysl yy yj bk bs">
<div class="img">
<a href="https://zhutix.com/tools/citie-mei/" target="_blank"> <img class="n-thumb"
src="https://cdn.ovopd.cn/wp-content/uploads/2020/09/Practice-Areas-pic-.png"
style="display: block;" /> </a>
</div>
<h3><a href="https://zhutix.com/tools/citie-mei/" target="_blank">Win10开始菜单磁贴美化小工具</a></h3>
<p class="excerpt">软件介绍: 该软件的目的很简单,就是把丑丑的默认磁贴美化一下,让磁贴赏心悦目~ 相比其他同类软件,该软件特点有: 支持 调色板 支持 屏幕取色 支持 自定义背景图 支持
动态图片磁贴
支持 预览磁贴效果图 …</p>
<div class="list-meta">
<span class="time"><i class="b2font b2-time"></i> 9-14</span>
<span class="views"><i class="b2font b2-eye"></i> 62134</span>
<span class="comments"><i class="b2font b2-eye"></i> <a
href="https://zhutix.com/tools/citie-mei/#comments" class="commentslink">80</a></span>
</div>
</div>
</li>
<li>
<div class="gjysl yy yj bk bs">
<div class="img">
<a href="https://zhutix.com/tools/startisback-plus-pojie/" target="_blank"> <img class="n-thumb"
src="https://dl.zhutix.net/2019/04/sb.jpg?x-oss-process=image/resize,limit_0,m_fill,w_120,h_90"
style="display: block;" /> </a>
</div>
<h3><a href="https://zhutix.com/tools/startisback-plus-pojie/"
target="_blank">Win8/Win10开始菜单程序StartIsBack++
2.9.5</a></h3>
<p class="excerpt">StartIsBack
是一款Win8和Win10开始菜单辅助工具,可以让Win8和Win10能够使用跟Win7中一样的经典开始菜单,此款软件小巧且不需要繁琐的设置,在同类软件中应该是最好的,推荐大家使用。
此版本为官方30天试 …</p>
<div class="list-meta">
<span class="time"><i class="b2font b2-time"></i> 9-3</span>
<span class="views"><i class="b2font b2-eye"></i> 418898</span>
<span class="comments"><i class="b2font b2-eye"></i> <a
href="https://zhutix.com/tools/startisback-plus-pojie/#comments"
class="commentslink">110</a></span>
</div>
</div>
</li>
<li>
<div class="gjysl yy yj bk bs">
<div class="img">
<a href="https://zhutix.com/software/uninstall-tool/" target="_blank"> <img class="n-thumb"
src="https://dl.zhutix.net/2020/09/Uninstall-Tool-1.jpg?x-oss-process=image/resize,limit_0,m_fill,w_120,h_90"
style="display: block;" /> </a>
</div>
<h3><a href="https://zhutix.com/software/uninstall-tool/" target="_blank">Uninstall Tool v3.5.10 绿色版</a>
</h3>
<p class="excerpt">Uninstall Tool 是款可以用来替代“添加/删除程序”的工具,Uninstall Tool
可显示隐藏的安装程序,按名称过滤已安装程序的列表,强行卸载程序,浏览注册表项目,保存安装程序列表,快速小巧,操作简便。 功 …</p>
<div class="list-meta">
<span class="time"><i class="b2font b2-time"></i> 9-2</span>
<span class="views"><i class="b2font b2-eye"></i> 1589</span>
<span class="comments"><i class="b2font b2-eye"></i> <a
href="https://zhutix.com/software/uninstall-tool/#comments"
class="commentslink">5</a></span>
</div>
</div>
</li>
</ul>
</div>
<style type="text/css">
.jcgj ul li {
width: 33.333%;
float: left;
display: inline-block;
padding: 10px;
}
.gjysl {
padding: 8px 8px 4px 6px;
position: relative;
height: 90px;
}
.bk {
border: 1px solid #f1f1f1 !important;
}
.yy {
box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1);
-webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1);
-moz-box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1);
}
.bs {
background-color: rgba(255, 255, 255, 0.9) !important;
}
.yj {
border-radius: 6px !important;
}
/*1*/
.jcgj ul li .img {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
}
.jcgj ul li img {
width: 120px;
height: 89px;
transition: all .3s ease-out 0s;
border-radius: 0px 6px 6px 0px;
object-fit: cover;
background: #f0f0f0;
display: block;
font-size: 0;
}
/*2*/
.jcgj ul li h3 {
font-size: 16px;
margin-bottom: 8px;
font-weight: normal;
}
.jcgj ul li h3 a {
line-height: 20px;
overflow: hidden;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
height: 20px;
}
/*3*/
.jcgj ul li .excerpt {
color: #AAB2BD;
font-size: 12px;
line-height: 20px;
overflow: hidden;
-o-text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
height: 20px;
white-space: nowrap;
text-overflow: ellipsis;
list-style-type: none;
}
/*4*/
.jcgj ul li .list-meta {
color: #8a92a9;
font-size: 13px;
position: absolute;
bottom: 3px;
left: 130px;
max-height: 24px;
overflow: hidden;
}
.jcgj ul li .list-meta span {
margin-right: 10px;
}
.jcgj ul li .list-meta i {
font-size: 14px;
}
/*变换方向*
/*图片*/
.jcgj ul li .img {
right: 0;
left: auto;
}
/*描述文本*/
.jcgj ul li .excerpt {
left: 6px;
position: absolute;
max-width: 20em;
}
/*详细信息*/
.jcgj ul li .list-meta {
left: 6px;
padding: 0.4em 0 0 0;
}
/*移动端响应式*/
@media screen and (max-width: 768px) {
.jcgj ul li {
width: 100% !important;
padding: 10px 0px !important;
}
}
</style>
1.本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。请发送邮件至:chensi2024@foxmail.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。
4.如下载链接失效,请在当前页留言或私信管理员,24小时必处理结束!
5.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解。
6.本站提供的资源仅限用于学习交流和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险以及产生法律纠纷与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除。



