一.需要用到的工具
vscode 下载链接:Visual Studio Code – Code Editing. Redefined
FinalShell 下载链接:FinalShell官网
二.打包步骤
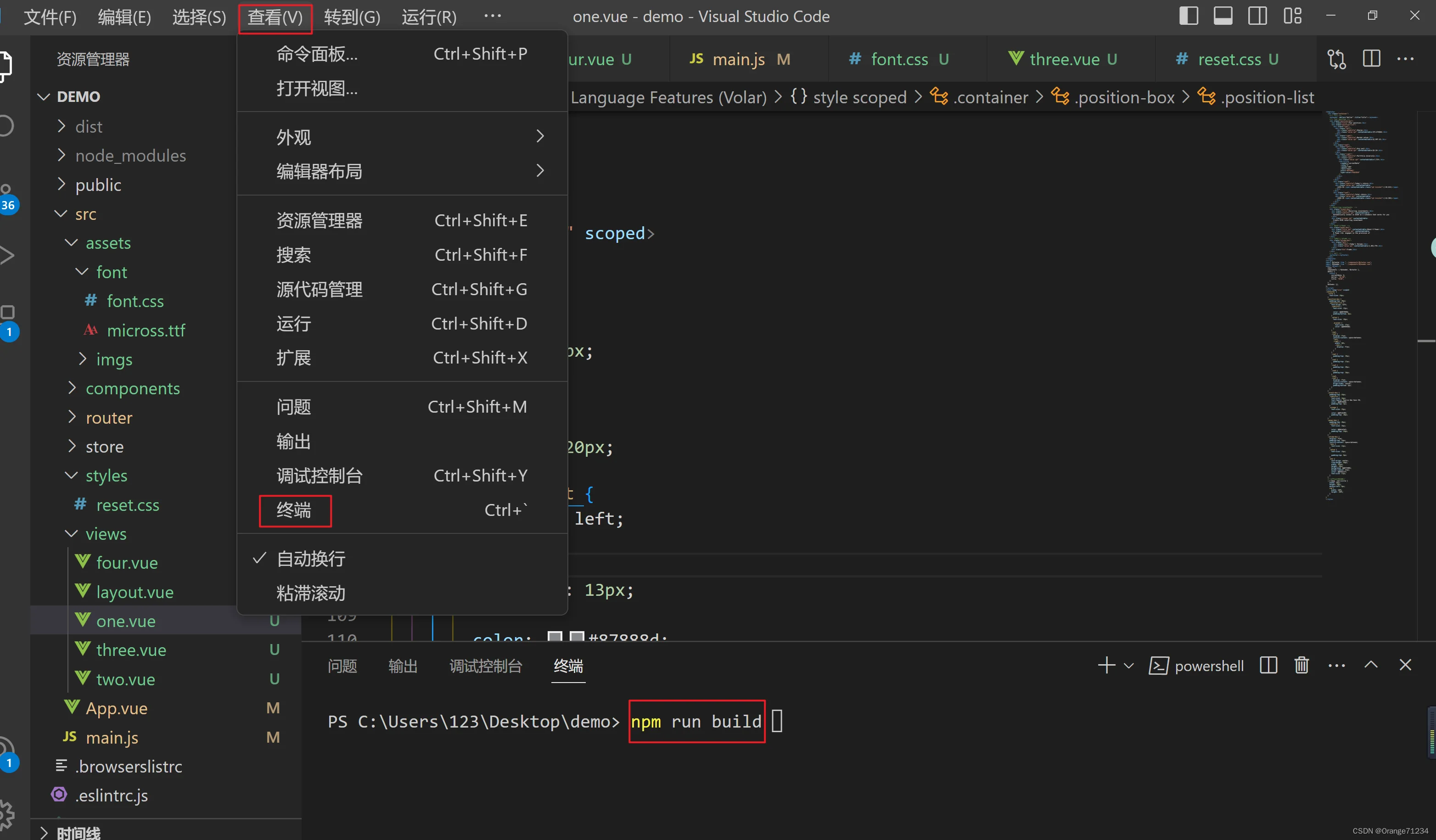
1.vscode打开你的vue项目– >点终端 — >输入npm run build 按回车进行打包;

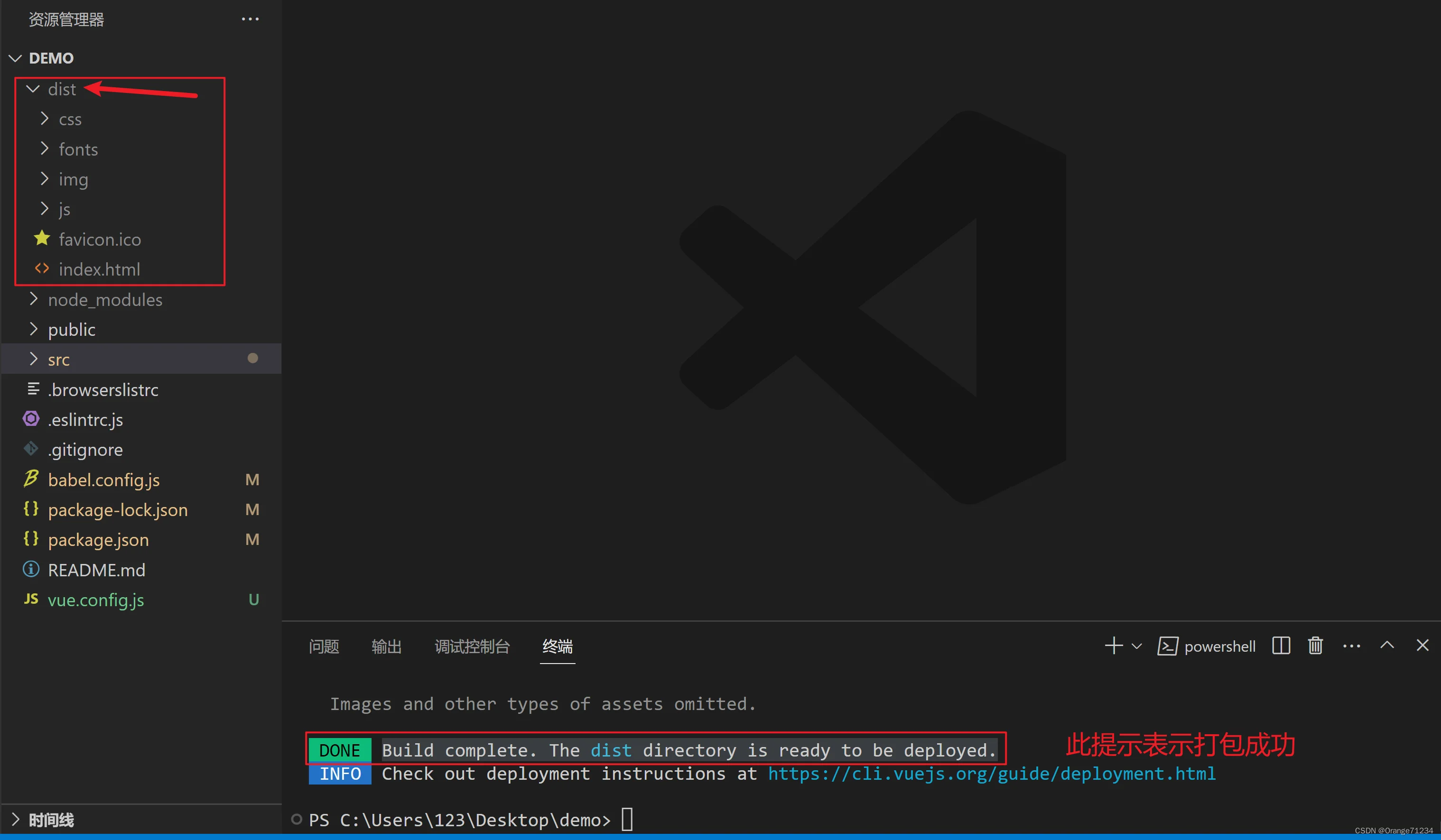
2.打包成功 , 生成了dist文件夹, 打包好的文件会默认存放在里面;

安装宝塔面板就直接略过
四、搭建项目
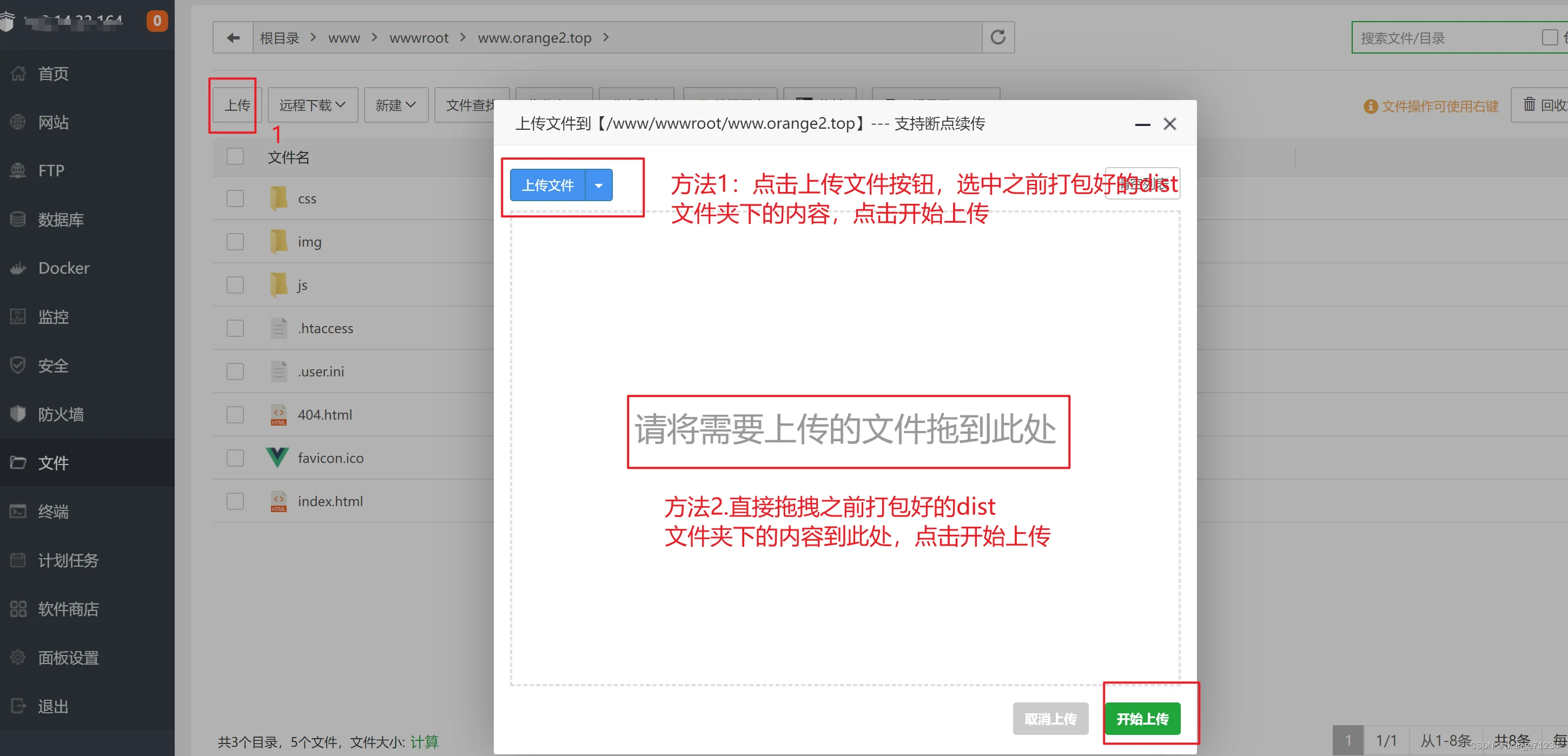
点击上传,按照下图方式上传之前打包好的dist文件夹下的内容,
上传成功后就可以通过域名访问项目啦

还可以参考以下文档
https://blog.csdn.net/weixin_43923808/article/details/130991955
1.本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。请发送邮件至:chensi2024@foxmail.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。
4.如下载链接失效,请在当前页留言或私信管理员,24小时必处理结束!
5.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解。
6.本站提供的资源仅限用于学习交流和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险以及产生法律纠纷与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除。



